Aula 32 – Loja Online – Django – Integração do bootstrap com o projeto
Aula 32 – Loja Online – Django – Integração do bootstrap com o projeto

Integração do bootstrap no projeto
Voltar para página principal do blog
Todas as aulas desse curso
Aula 31 Aula 33
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB
Código final da aula:
https://github.com/toticavalcanti/django_ecommerce/tree/bootstrap_integration
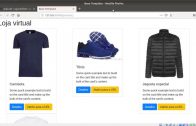
Integração do bootstrap com o projeto
Trabalhamos em uma página de exemplo, para aprender um pouco sobre como o bootstrap funciona.
Agora, vamos aplicar no projeto.
O que será feito:
- Adicionaremos um nav-item dropdown na ul do templates/base/navbar.html
- Na navbar, vamos trocar o estilo para dark com navbar-dark bg-dark e colocar um margin bottom 3 com mb-3
- Vamos colocar a tag img para a logo, logo depois da tag a de abertura
- Colocaremos os itens do navbar em um container
- Colocaremos o block content do templates/base.html dentro de um container
- Com isso, podemos tirar o container da templates/home_page.html e da templates/products/detail.html e list.html também.
- Pra encerrar, vamos extender o templates/base.html e envolver o conteúdo em {% block content %} no templates/auth/login.html e register.html como já fizemos na templates/auth/logout.html
Vamos aos códigos:
templates/base/navbar.html
{% url 'home' as home_url %}
{% url 'contact' as contact_url %}
{% url 'products:list' as products_list_url %}
{% url 'login' as login_url %}
{% url 'logout' as logout_url %}
{% url 'register' as register_url %}
<nav class="navbar navbar-expand-lg navbar-dark bg-dark mb-3">
<div class='container'>
<a class="navbar-brand" href="{{ home_url }}">
<img src='logo' />
{% if nome_da_marca %} {{ nome_da_marca }} {% else %} Código Fluente eCommerce {% endif %}</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav mr-auto">
<li class="nav-item {% if request.path == home_url %} active {% endif %}">
<a class="nav-link" href="{{ home_url }}">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item {% if request.path == contact_url %} active {% endif %}">
<a class="nav-link" href="{{ contact_url }}">Contato</a>
</li>
<li class="nav-item {% if request.path == products_list_url %} active {% endif %}">
<a class="nav-link" href="{{ products_list_url }}">Produtos</a>
</li>
{% if request.user.is_authenticated %}
<li class="nav-item {% if request.path == login_url %} active {% endif %}">
<a class="nav-link" href="{{ logout_url }}">Logout</a>
</li>
{% else %}
<li class="nav-item {% if request.path == login_url %} active {% endif %}">
<a class="nav-link" href="{{ login_url }}">Login</a>
</li>
<li class="nav-item {% if request.path == register %} active {% endif %}">
<a class="nav-link" href="{{ register_url }}">Registrar-se</a>
</li>
{% endif %}
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div><!--fim container-->
</nav>templates/base.html
{% load static %}
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Base Template</title>
{% include 'base/css.html' %}
{% block base_head %}{% endblock base_head %}
</head>
<body>
{% include 'base/navbar.html' with nome_da_marca='Loja virtual' %}
<div class='container'>
{% block content %} {% endblock %}
</div>
{% include 'base/js.html' %}
</body>
</html>templates/auth/login.html
{% extends "base.html" %}
{% block content %}
<form method='POST'>
{% csrf_token %}
{{ form }}
<button type='submit' class='btn btn-default'>Enviar</button>
</form>
{% endblock %}templates/auth/logout.html (essa já está extendendo o base.html e no block content)
{% extends "base.html" %}
{% block content %}
<div class='text-center'>
<h2>{{ content }}</h2>
</div>
{% endblock %}templates/auth/register.html
{% extends "base.html" %}
{% block content %}
<form method='POST'>
{% csrf_token %}
{{ form }}
<button type='submit' class='btn btn-default'>Enviar</button>
</form>
{% endblock %}







Boa noite professsor!
Após a integração com bootstrap, não consigo fazer o logout
Opa Luciano, blz?
Teria que ter mais detalhes pra entender o que pode ser.
Faz o seguinte, vou te sugerir que copie e cole o código da branch da aula e teste para ver se resolve.
Se tiver resolvido, compara os códigos pra entender o que tava ocasionando isso.
Vlw
\o/