Aula 31 – Loja Online – Django – Tutorial Bootstrap – Barra de navegação
Aula 31 – Loja Online – Django – Tutorial Bootstrap – Barra de navegação – Navbar

Tutorial Bootstrap – Navbar
Voltar para página principal do blog
Todas as aulas desse curso
Aula 30 Aula 32
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Melhore seu NETWORKING
Participe de comunidades de desenvolvedores:
Fiquem a vontade para me adicionar ao linkedin.
E também para me seguir no GITHUB.
Ah, se puder, clica na estrela nos meus repositórios pra dá uma força ao meu perfil no GITHUB
Código final da aula:
https://github.com/toticavalcanti/django_ecommerce/tree/bootstrap_navbar
Tutorial Bootstrap – Navbar
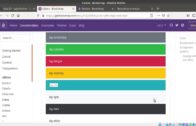
Vamos começar colocando uma navbar bem básica do bootstrap, ela tem só a logo do bootstrap.
Perceba que não definimos ela como fluid, mas, por padrão, a navbar é fluid no bootstrap.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Vamos colocar a navbar dentro de um container.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
</div>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Vamos colocar uma cor diferente no navbar.
Veja a documentação de cores do bootstrap para mais detalhes.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<!-- Image and text -->
<nav class="navbar navbar-dark bg-dark">
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</nav>
</div>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Para melhorar a aparência do navbar e deixar ela ocupando toda a extensão da largura, vamos colocar só a logo do bootstrap no container e deixar a tag nav de fora.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Vamos adicionar alguns links, para isso vamos criar uma lista.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link'>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link'>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link'>Products</a>
</li>
</ul>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
O resultado não ficou tão legal né?
Mas, vamos melhorar isso!
Vamos envolver a lista em uma div com class colapse, veja no código.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
</ul>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Caraca, os links sumiram! E agora?
Precisamos criar um botão que nos permitirá ver os links.
Coloque o button abaixo da tag a da logo do bootstrap.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<button class='navbar-toggler' type='button' data-toggle='collapse' data-target='#navbar-collapse-links' aria-expanded='false' aria-label='Toggle Navigation'>
</button>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
</ul>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Agora os links voltaram a ficar visíveis.
Vamos dá uma cara mais bonitinha ao botão usando uma div span com o class=’navbar-toggler-icon’.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<button class='navbar-toggler' type='button' data-toggle='collapse' data-target='#navbar-collapse-links' aria-expanded='false' aria-label='Toggle Navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
</ul>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Agora ficou mais legalzinho, principalmente para dispositivos mobile!
Só que ele tá se comportando igual, independente do tamanho da tela.
Se você for ver na documentação oficial do bootstrap, irá achar a propriedade navbar-expand-lg.
Mas, para customizar para nosso projeto vamos mudar de lg de large, para md de medium.
Vamos usar navbar-expand-md então.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<button class='navbar-toggler' type='button' data-toggle='collapse' data-target='#navbar-collapse-links' aria-expanded='false' aria-label='Toggle Navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
</ul>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Agora vamos criar um form inline no navbar, que vai abrigar a nossa search e seu botão de pesquisar.
Simplesmente vamos copiar e colar lá do site do bootstrap, só o form, a nav não.
Colocar também um ml-auto pra não ficar grudada com os links.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<button class='navbar-toggler' type='button' data-toggle='collapse' data-target='#navbar-collapse-links' aria-expanded='false' aria-label='Toggle Navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
</ul>
<form class="form-inline ml-auto">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Vamos adicionar um menu suspenso, ou seja,um dropdown menu, na lista de links do nosso navbar.
É só copiar o que tá em laranja no código abaixo, ou então, do site do bootstrap.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<!-- Image and text -->
<nav class="navbar navbar-expand-md navbar-light bg-light">
<div class='container'>
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.com/docs/4.0/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt="">
Bootstrap
</a>
<button class='navbar-toggler' type='button' data-toggle='collapse' data-target='#navbar-collapse-links' aria-expanded='false' aria-label='Toggle Navigation'>
<span class='navbar-toggler-icon'></span>
</button>
<div class='collapse navbar-collapse' id='navbar-collapse-links'>
<ul class='navbar-nav'>
<li class='nav-item'>
<a href='#' class='nav-link>Home</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>About</a>
</li>
<li class='nav-item'>
<a href='#' class='nav-link>Products</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline ml-auto">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</div>
</nav>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row mb-3">
<div class="col-12 col-sm-12 col-md-6 col-lg-4 ml-auto">
<div class="alert alert-primary" role="alert">
<input type="text" class="form-control" placeholder="search">
</div>
</div>
</div>
<div class="row">
<div class="col-11 col-lg-2 order-1">
<div class="alert alert-primary" role="alert"'>
Conteúdo superior
</div>
</div>
<div class="col-11 mx-auto col-lg-8 order-6">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
Área do conteúdo principal
<div class="row">
<div class="col-auto">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-6">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
</div>
<div class="col-11 mx-auto col-lg-2 order-12">
<div class="alert alert-primary" role="alert"'>
Conteúdo da parte inferior
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>