Aula 27 – Loja Online – Django – Tutorial Bootstrap – Altura das colunas
Aula 27 – Loja Online – Django – Tutorial Bootstrap – Altura das colunas

Loja Online – Django – Altura das colunas
Voltar para página principal do blog
Todas as aulas desse curso
Aula 26 Aula 28
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Esse é o link do código fluente no Pinterest
Meus links de afiliados:
Hostinger
Digital Ocean
One.com
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/col_size
Columns – Colunas – Altura
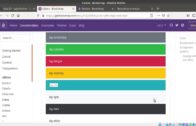
Vamos criar um novo contêiner acima do primeiro, criar uma linha com duas colunas.
Um coluna ocupando 4 espaços e a outra 8 espaços dos 12 total da largura da tela.
Vamos também colocar uma altura mínima de 800px na coluna que ocupa 8 espaços.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-4">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-8" style='min-height: 800px;'>
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Com o servidor rodando acesse:
http://127.0.0.1:8000/bootstrap/
Viu o resultado?
Agora troque de lugar o style=’min-height: 800px;’ tire ele do class=”col-8″ e coloque no class=”alert alert-secondary” dentro do class=”col-8″.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-4">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-secondary" role="alert" style='min-height: 800px;'>
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Com o servidor rodando acesse:
http://127.0.0.1:8000/bootstrap/
Percebeu que agora ficou preenchido a coluna de espaçamento 8?
Vamos criar um navbar utilizando uma linha do bootstrap e uma coluna de tamanho 12 para formatar.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row">
<div class="col-4">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-secondary" role="alert" style='min-height: 800px;'>
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Para ver o resultado acesse:
http://127.0.0.1:8000/bootstrap/
Vamos reformatar o visual acrescentando mais uma coluna, modificando os tamanhos para 2.
Ficando então uma coluna de tamanho 2 uma de 8 e a ultima de 2, totalizando os 12 espaçamentos da linha.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row">
<div class="col-2">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-2">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Veja o resultado:
http://127.0.0.1:8000/bootstrap/
Vamos preencher as colunas laterais usando o style=’min-height: 800px;’ no div class alert nessas duas colunas de tamanho 2.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row">
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Acesse:
http://127.0.0.1:8000/bootstrap/
Veja que existe um espaçamento entre as colunas, um padding, dê um inspect para conferir.
Vamos eliminar esse padding com o no-gutters aplicado na linha.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Acesse:
http://127.0.0.1:8000/bootstrap/
Vamos deixar como tava antes.
/templates/bootstrap/example.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<title>Bootstrap example</title>
</head>
<body>
<div class='container'>
<div class="row">
<div class="col-12">
<div class="alert alert-secondary" role="alert">
Navbar
</div>
</div>
</div>
<div class="row">
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-8">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
<div class="col-2">
<div class="alert alert-primary" role="alert" style='min-height: 800px;'>
A simple primary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<div class='container-fluid'>
<div class="row">
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-primary" role="alert">
A simple primary alert—check it out!
</div>
</div>
<div class="col-1">
<div class="alert alert-secondary" role="alert">
A simple secondary alert—check it out!
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>
Acesse novamente:
http://127.0.0.1:8000/bootstrap/
É isso, ficamos por aqui.
Aula 26 Aula 28
Todas as aulas desse curso
Voltar para página principal do blog
Para baixar o código como está até agora, acesse o link abaixo:
https://github.com/toticavalcanti/django_ecommerce/tree/col_size
Se gostarem do conteúdo dêem um joinha 👍 na página do Código Fluente no
Facebook
Link do código fluente no Pinterest
Novamente deixo meus link de afiliados:
Hostinger
Digital Ocean
One.com
Obrigado, até a próxima e bons estudos. 😉